Just screenshots of how to get your own grab my button box with code for your blog from My Cool Realm ‘Grab my button’ site.
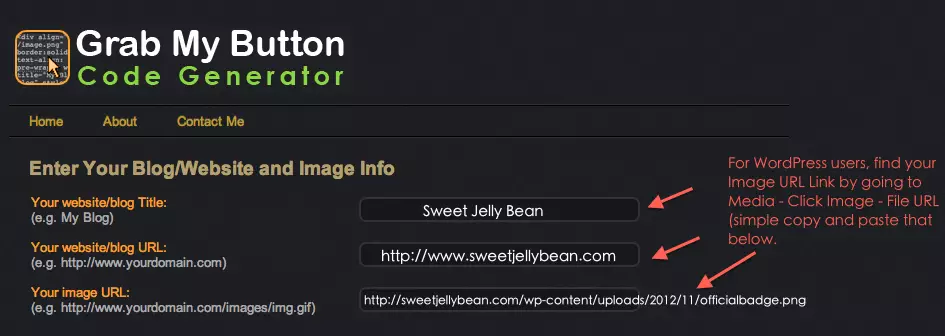
Part 1: Filling in the fields with details of your blog.
Note: For WordPress users, Image URLs can be found by going to your Dashboard – Media – click on the image you want – then look for File URL for that image. That’s your Image URL
For Blogger blogs, you can get your Image URL if you have Photobucket account or any similar photo editing site. (Sorry I don’t have any full info on this, but if you have share in the comment.)
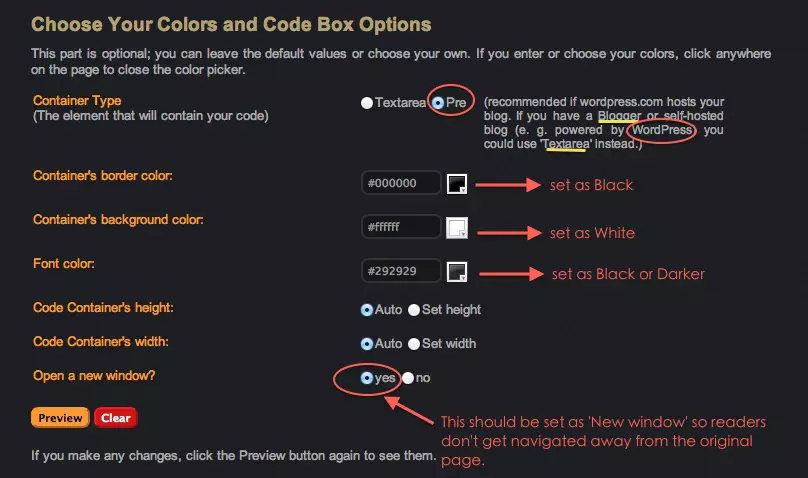
Part 2: Setting your ‘Grab Box’
If you are happy with your setting (you can choose different colours for your blog in terms of the ‘box’, I use the simplest colour black and white for readability)
For Blogger blogs – the Containter Type should be Textarea – please see image below.
If you’re happy, then click Preview.
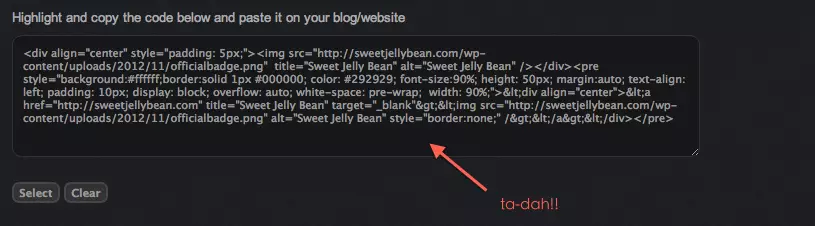
Part 3: The Preview of your Grab My Button Code Box.
Happy with the whole look? Then click ‘Get the Code’.
Part 4: Voila! Your own ‘Grab My Button Code Box’!
Copy and Paste this on to Text widget for WordPress bloggers or for Blogger blogs, on any HTML compatible field.
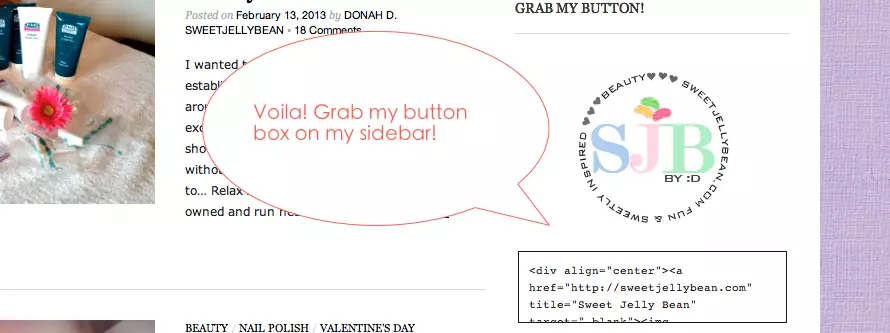
Sweet Jelly Bean’s Grab My Button Code Box on my Sidebar.
Let me know once you’ve done yours, leave your link in the comment so I can grab yours!
Thank you!